In the digital age, the online presence is flooded with attention-grabbing visuals that play pivotal roles in capturing the audience’s attention. That’s why the importance of WordPress image sizes cannot be overstated.
Suppose visitors come to your WordPress site and are ready to explore your content but start facing slow loading and pixelated images. What will they do? Leave your website and go to explore your competitors.
As per the statistics, 40% of users leave the website immediately if images fail to load quickly.
It’s different from the impression you’d want to make. So, to avoid putting your valuable visitors in such a situation, you need to understand everything about image sizes.
This ultimate guide will help you to get in-depth knowledge of image resizing and how size perfection can empower you to utilize the full potential of your website’s visuals.
Get ready to dive in!
What is Image Size?In the digital realm, image sizes are typically measured in pixels, displaying the number of horizontal and vertical pixels in an image.

If you wonder why image size matters, then you should understand that…
It affects both the visual quality and file size of the image. Larger images often result in higher visual quality but slow down the page loading, but smaller images take less space but compromise visual quality.
Especially in web designing, Image sizes are the key focus. It directly impacts the layout, user experience, and overall website performance.
Common WordPress Images Size SettingIn WordPress, each part and type of website has its own predefined image sizes adjusted when uploaded. So, to perfectly optimize images, firstly, you need to understand default image sizes and how they work:
Default Image SizesHere are the default WordPress image sizes for different settings:
Thumbnail 150pxMedium 300×300 pixelsLarge 1024×1024 pixelsFull Size (original size of uploaded Image)– ThumbnailThumbnails are small, typically square-shaped images utilized for previews or galleries. The default size of thumbnails is often around 150×150 pixels, making it useful to display numerous images compactly.
– MediumThe medium size is a step up from the thumbnail, usually around 300×300 pixels. It’s best for embedding images within blog posts or articles without taking up too much space.
– LargeLarge images are often limited to around 1024×1024 pixels. They are ideal for images that need to maintain quality and details but still need to fit within the content layout.
– Full SizeIn WordPress, the full-size image is typically the original size of the uploaded image.
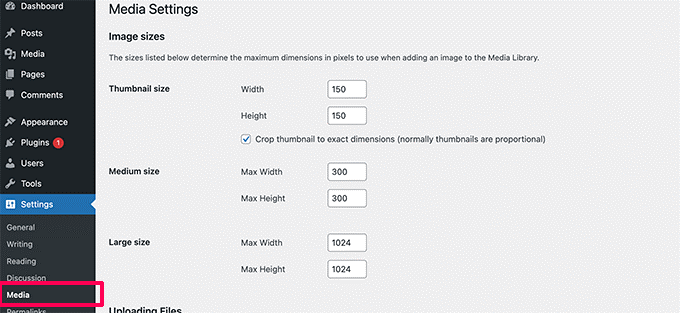
How Do You Adjust These Settings in the WordPress Dashboard?WordPress offers easy ways to adjust image size settings that are:
Default SettingsOpen the WordPress dashboard and navigate to the settingScroll down the menu and go to the media settings page. Here, you can change the default sizes for thumbnail medium and large images. – Theme-specific Settings
– Theme-specific SettingsMany WordPress themes offer additional image size options or let you customize default sizes within their theme settings.
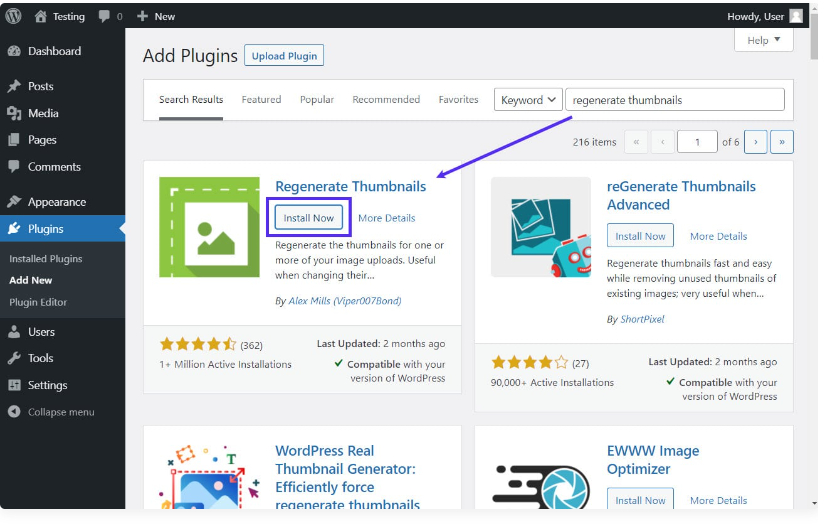
– PluginsThere are diverse plugins available in the market that let you regenerate images within the new size. Here are some of the recommended plugins you can use to adjust default image sizes:
Regenerate ThumbnailRegenerate thumbnail plugin can be your helping hand when you want to re-upload your thumbnails with new sizes without putting in extra effort. It allows the regeneration of all thumbnail sizes already added to your media library.
 Bulk Images
Bulk ImagesBulk images is another powerful plugin that makes WordPress image optimization a breeze. It resizes images with a single click and lets you convert them into WebP and make necessary adjustments whenever you want. You can also monitor your server’s image status and revert or delete them if you face any problems, wrong sizing, or space issues.
Is it Good to Use Default WordPress Image Sizes?To understand WordPress default image sizes Impact on audience and visitors let’s check its pros and cons:
PROS– ConvenienceDefault sizes are convenient for non-technical users as they require minimal configuration. This simplicity streamlines adding and displaying website images, making them accessible to a broader audience.
– ConsistencyWith default image sizes, websites can maintain a uniform appearance throughout their content. This consistency is pivotal in upholding the overall design aesthetic and visual appearance.
– Saves Server SpaceOpting for smaller default image sizes can offer valuable server storage space. Since smaller-sized images occupy less storage, they reduce the strain on servers, optimizing website performance and responsiveness.
CONS– Customization RestrictionsDefault image sizes may fall short concerning unique design and layout requirements. Website creators seeking tailored aesthetics or specific image size may find default size restrictive, requiring extra input to get their targeted image.
– Influence on PerformanceIf the size of images is not optimized correctly, they can adversely affect website loading times. Larger than-needed images can result in slower page loads, potentially affecting visitor response and negatively impacting SEO rankings.
– Wasted SpaceEmploying larger default images can lead to inefficient use of bandwidth and storage resources, especially when images are resized using HTML or CSS. Also, it results in unnecessary data transfer and increased cost.
Recommended WordPress Image Sizes in Different SettingsYou must be wondering what to do if default image sizes are not an option. So, for your ease, we are mentioning some ideal image sizes you can use in different settings.
However, it is necessary to note that these are only recommendations, and you can adjust the image sizes according to the theme and layout design.
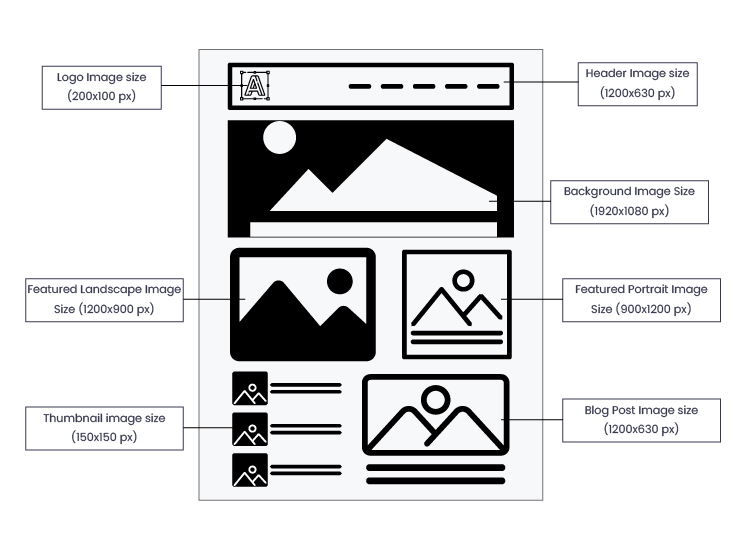
Recommended WordPress Image SizesHere are the recommended WordPress image sizes for different settings:
Logo Image size (200×100 px)Thumbnail image size (150×150 px)Blog Post Image size (1200×630 px)Header Image size (1200×630 px)Featured Landscape Image Size (1200×900 px)Featured Portrait Image Size (900×1200 px)Background Image Size (1920×1080 px) – Logo Image Sizes
– Logo Image SizesFor delivering a crisp and identifiable logo representation for brand recognition, it’s ideal to keep the logo image size 200×100 pixels.
– Thumbnail Image SizesFor creating compact, visually appealing previews suitable for image galleries and quick reference, it is highly recommended to keep the thumbnail image size 150×150 pixels.
– Blog Post Image SizesFor captivating images that suit perfectly with blog posts and are shareable and professional on social media, it’s best to use a blog post image size of 1200×630 pixels.
– Header Image SizeThe banner size header of 1048×250 pixels provides amazing top-of-page displays, perfect for branding and conveying a website’s identity.
– Featured Landscape Image SizeA landscape-featured image size of 1200×900 pixels is ideal for displaying content prominently, maintaining clarity and appeal.
– Featured Portrait Image SizeA portrait-featured image size of 900×1200 pixels offers versatility for vertical featured content, ensuring a polished look.
– Background Image SizeIt’s ideal to keep the background image size 1920×1080 pixels to provide a visually immersive backdrop that enhances website presentation.
Optimizing WordPress Image Sizes for Peak PerformanceWhy is Optimization of WordPress Image Sizes Important?Optimizing WordPress image sizes is crucial for multiple reasons. Here are some considering points:
Impacting website performanceFaster loading timesSmoothing user experienceReducing hosting costConserves server resourcesEasy Ways to Optimize Image SizesHere are some of the best ways to optimize WordPress image sizes:
Select a suitable image size that aligns perfectly with your content layout, ensuring a balanced visual integration that improves the overall experience.Also involves image compression tools and plugins that let you minimize the file size while preserving image quality, bolstering website performance, and optimizing loading times. For your ease, here are some best image compression tools and plugins.Smush – A useful WordPress plugin facilitates users to compress images without losing the original quality. It allows you to compress sizes up to 5 MB without worrying about quantity.

Tinypng – A smart online tool allowing users to compress images while preserving the original dimension and quality.
 Lazy loading is another smart technique to implement to optimize WordPress Image sizes, as images load dynamically when a user scrolls down a web page. It’s a boon for faster page speed, reducing beginning loading times, and providing a responsive browsing experience.Do you need to learn to enable lazy loading on your WordPress site? Try out the following methods:Update to WordPress’ Latest Version
Lazy loading is another smart technique to implement to optimize WordPress Image sizes, as images load dynamically when a user scrolls down a web page. It’s a boon for faster page speed, reducing beginning loading times, and providing a responsive browsing experience.Do you need to learn to enable lazy loading on your WordPress site? Try out the following methods:Update to WordPress’ Latest VersionWordPress version 5.4 and higher have a built-in feature to allow the lazy loading of images by default. But it’s important to remember that this method may not work for all browsers or images, and overuse of this feature may affect your site performance.
Using BrowserSome browsers like Firefox, Chrome, and Opera offer native lazy loading features that allow image loading as they come into the user’s view. You must add attribute to the specific image tags to enable this feature.
Here’s how to do it:
 Install Lazy Loading Plugins
Install Lazy Loading PluginsThere are many plugins available that facilitate you in enabling lazy loading without troubling the process. Some of the top plugins are:
Lazy Load Plugin –A WordPress plugin that enables the lazy loading of your website images to be easily manageable. It supports lazy loading for images within post content, text widgets, thumbnails, smilies, and avatars.

Optimole – It’s one of the best picks if you want to enable a lazy loading feature on your website, as along with this, it also offers excellent functionalities that you might need for image optimization.
 Advanced Responsive ImageImportance of Responsive Images for User-Friendly Websites
Advanced Responsive ImageImportance of Responsive Images for User-Friendly WebsitesResponsive images are the key point of creating a user-friendly website as they ensure that it looks and functions properly across various devices, from large desktops to smartphone screens. This adaptability allows the view of content easily along with interaction regardless of the device used.
When offering appropriate-sized images for different devices, you can effectively lessen load times, keeping impatient users from bouncing away due to slow loading. Also, responsive images play an influential role in improving search engine optimization.
– Ways to Create Responsive ImagesLet’s explore some of the best ways to create responsive images for your website:
Image Optimization ToolsEmploy image optimization tools to automatically generate responsive images by compressing and resizing them to appropriate sizes for multiple screens. Here are the tools that help you to create optimized images:
GimpGIFsicleJPEG MiniOptiPNGAdobe PhotoshopCMSMany CMS platforms, including WordPress, offer built-in support for responsive images. You can specify multiple image sizes in the CMS, and it will automatically show the suitable version based on device characteristics.
Picture ElementUsing the element in HTML to provide multiple image sources for different screen sizes and resolutions allows browsers to select the right image.
Troubleshooting Image Size IssuesTroubleshooting the WordPress image size issues is necessary to maintain a visually appealing and user-friendly website. So here are the common problems and how to tackle them by utilizing available resources you need to understand that help you ensure flawless image display in every website setting and contribute positively to the overall user experience.
Common Problems with Image Sizes and Their SolutionsDo you know that WordPress image size issues can disrupt the website’s overall appearance and functionality? So it’s necessary to find out and fix some common problems that you may face at any time:
– Improper Thumbnail SizeThe first common trouble that can come your way is incorrect thumbnail sizes, most likely due to misconfigured settings.

The easiest way to deal with it is to adjust the thumbnail dimension within your media settings. On the other hand, you can use any plugin specifically designed to regenerate thumbnails, confirming they showed correctly on the website.
– Image StretchingImage stretching is another attention-needed problem in WordPress image sizing.

To address this issue, it’s required to keep the aspect ratios proper for their intended display size. If needed, employ CSS to restrict dimensions, preserving the image’s original proportions and preventing distortion.
– Blurred or Pixelated ImageOften, low-quality source files stretching beyond their limits cause blurred or pixelated images.
The best way to cope with this situation is to increase the consistent use of high-resolution images and optimize them, especially for web use.
Also, fixing this problem ensures that your images maintain clarity and sharpness across various screen sizes without the issue of blurriness and pixelation.
– Large File SizesAnother problem you should never neglect is using large image file sizes, which can lead to sluggish website performance.
Don’t forget about image compression, as it lets you significantly lessen the file sizes and improves website loading speed without affecting image quality.
How to Get Solutions for Managing Complex Image Sizes SolutionWe discuss some common problems any website owner can face regarding image sizes above. However, there is also the possibility of complex situations that might need assistance from multiple sources, including:
WordPress forums are a valuable source of community support and troubleshooting assistance.If the complex problem is related to a particular plugin, check the available documentation or ask for guidance from the support forum.You can hire professional developers or a WordPress development agency with expertise in resolving intricate WordPress image size issues.Also, you can check online videos or tutorials available for specific image troubleshooting scenarios, offering step-by-step guidance.What Image Formats Should You Use?WordPress allows multiple image formats, each with its own strength and best use cases. However, website users can pick and use according to their demands and requirements. Some of the common image formats one can utilize are:
JPEG: This format is best for images, and photographs come with complex color gradients. Also, this format images can be compressed easily, making them ideal for website use. However, repeated compression can lead to a loss in image quality. PNG: PNG is a lossless format that is best for images with sharp edges, text, and transparency. It’s mostly used for graphics, creative logos, and images that demand high-quality with clear backgrounds.GIF: This image format is used for simple animations and images with limited colors. It supports transparency and is mostly used for icons, logos, and small animations.WebP: An excellent image format introduced by Google for developers offers smaller image sizes to allow faster loading and superior compression for lossless and lossy formats.Wrap Up
PNG: PNG is a lossless format that is best for images with sharp edges, text, and transparency. It’s mostly used for graphics, creative logos, and images that demand high-quality with clear backgrounds.GIF: This image format is used for simple animations and images with limited colors. It supports transparency and is mostly used for icons, logos, and small animations.WebP: An excellent image format introduced by Google for developers offers smaller image sizes to allow faster loading and superior compression for lossless and lossy formats.Wrap UpOverall, mastering WordPress image sizes is an essential skill for anyone looking to own a high-performing WordPress. We are hoping that this ultimate guide will help you understand each other and everything you need to know about image sizes.
From how to optimize images to using default image sizes and customization when needed, we highlight all the necessary information that you might need to improve your website performance that is losing its pace due to image size issues.
So, what are you waiting for? Go ahead and implement these best practices for image optimization and let your website stand out in the digital landscape.